

Introduction
Coding has become an integral part of our design toolbox. With the help of many platforms, we are able to create different varieties of moving and stagnant images with just numbers and words.
For CiD this semester, our creative outcomes are products of workshops carried out over 11 weeks. The workshops include Coding, Play, Making and Projection. Each a wonderful experience on its own. Some done in groups, others individually. Here, I invite you to scroll on and learn more about what we have done and achieved during the semester.
Welcome to Caryl's CiD Portfolio. It's Daryl with a 'C'!

Workshops 1–4
Scroll down to look at some of the work I've created with my friends over the semester.

1 Coding
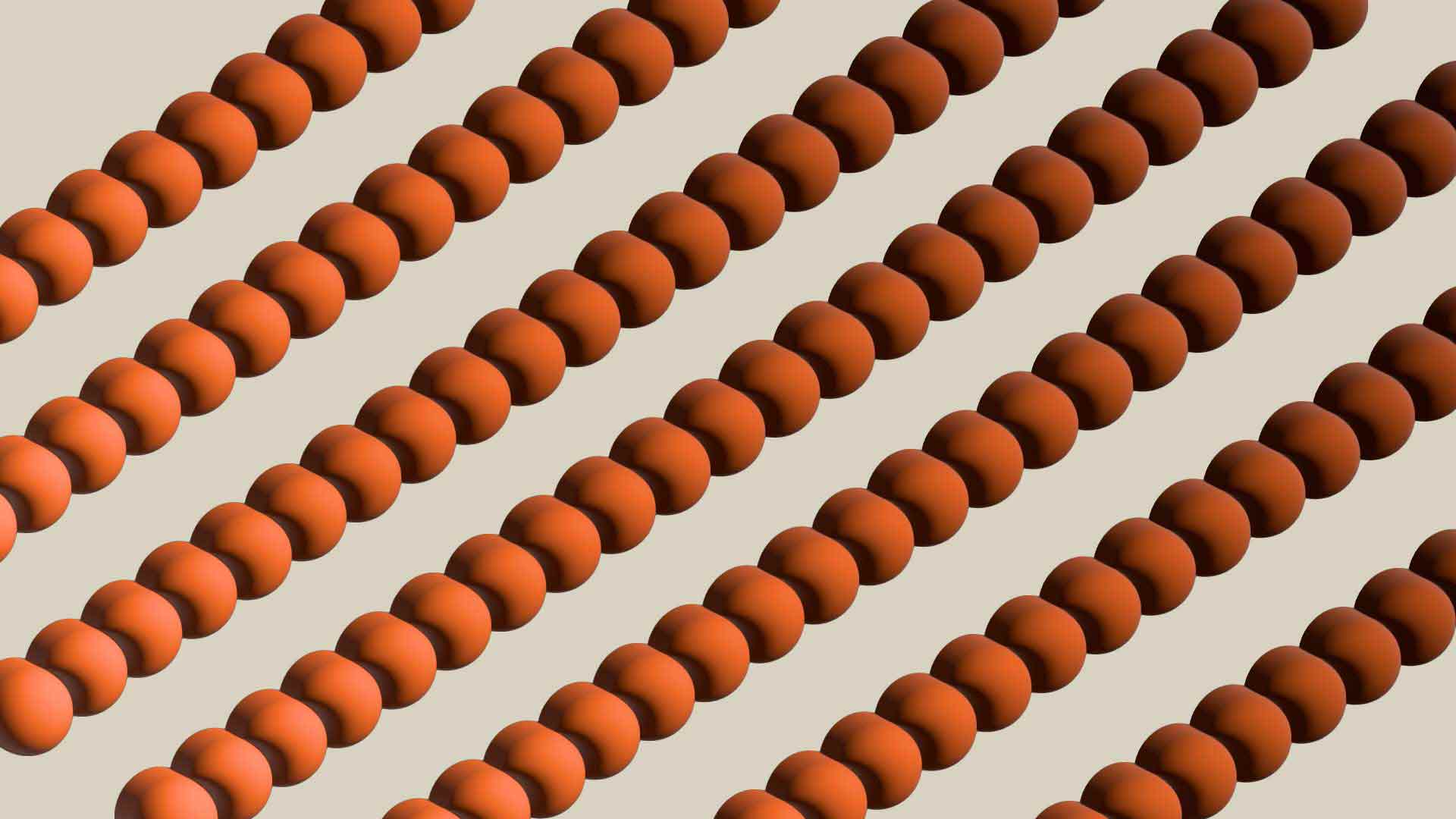
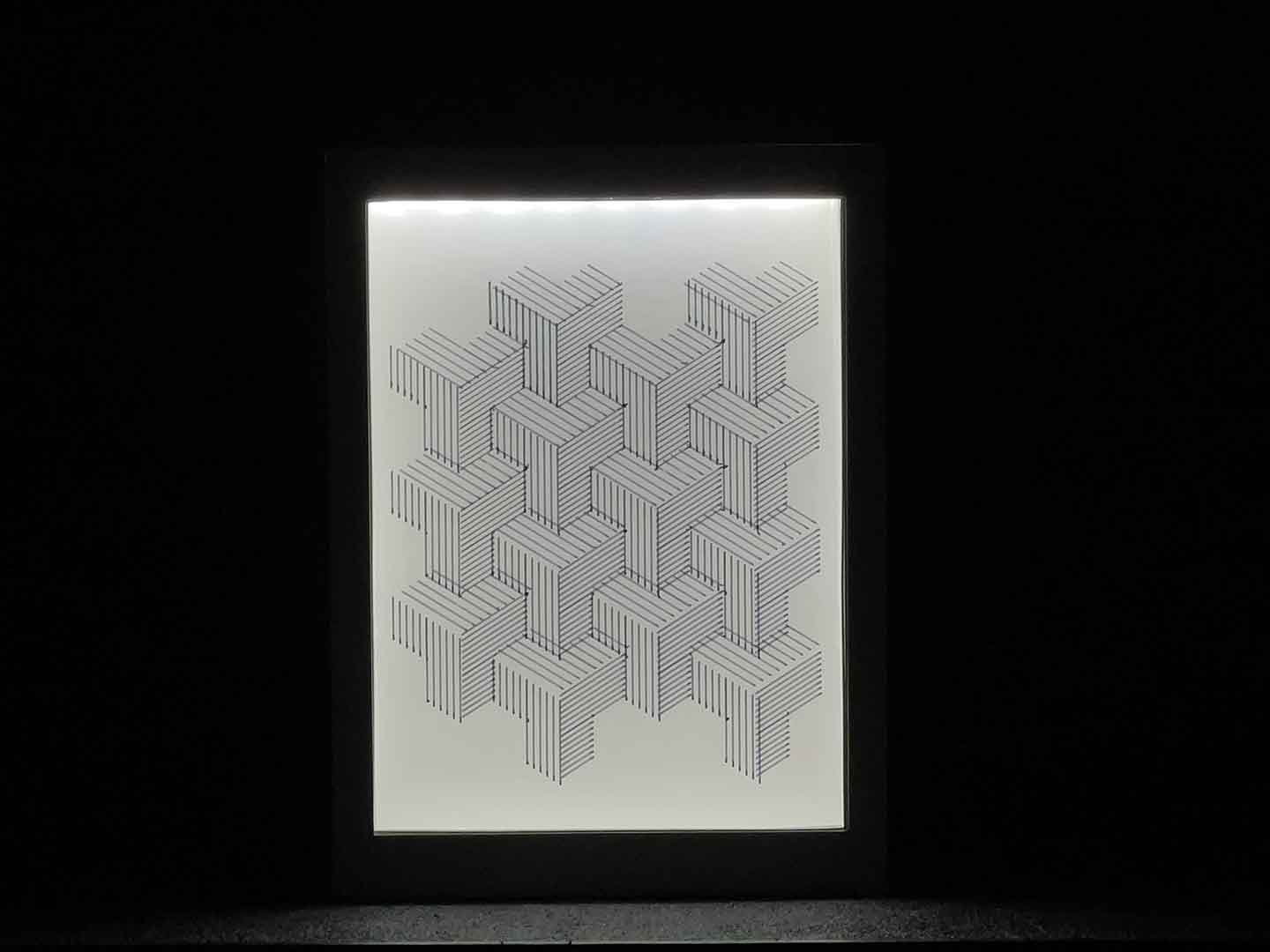
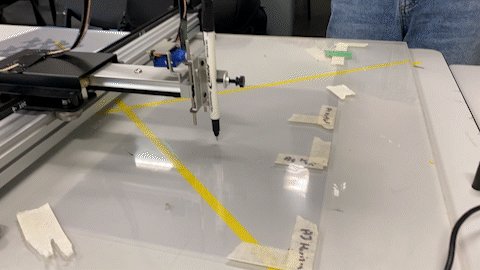
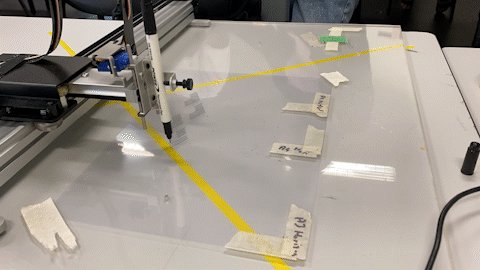
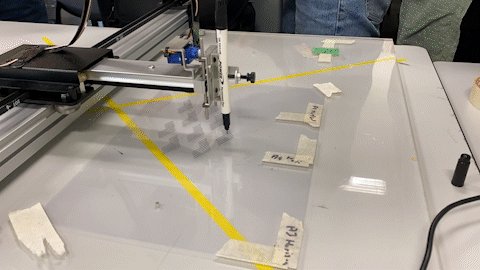
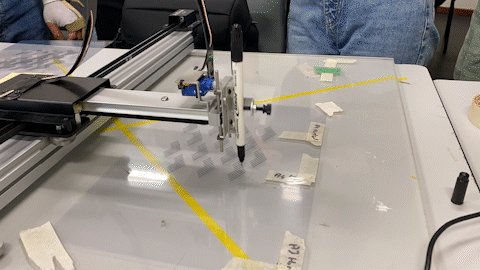
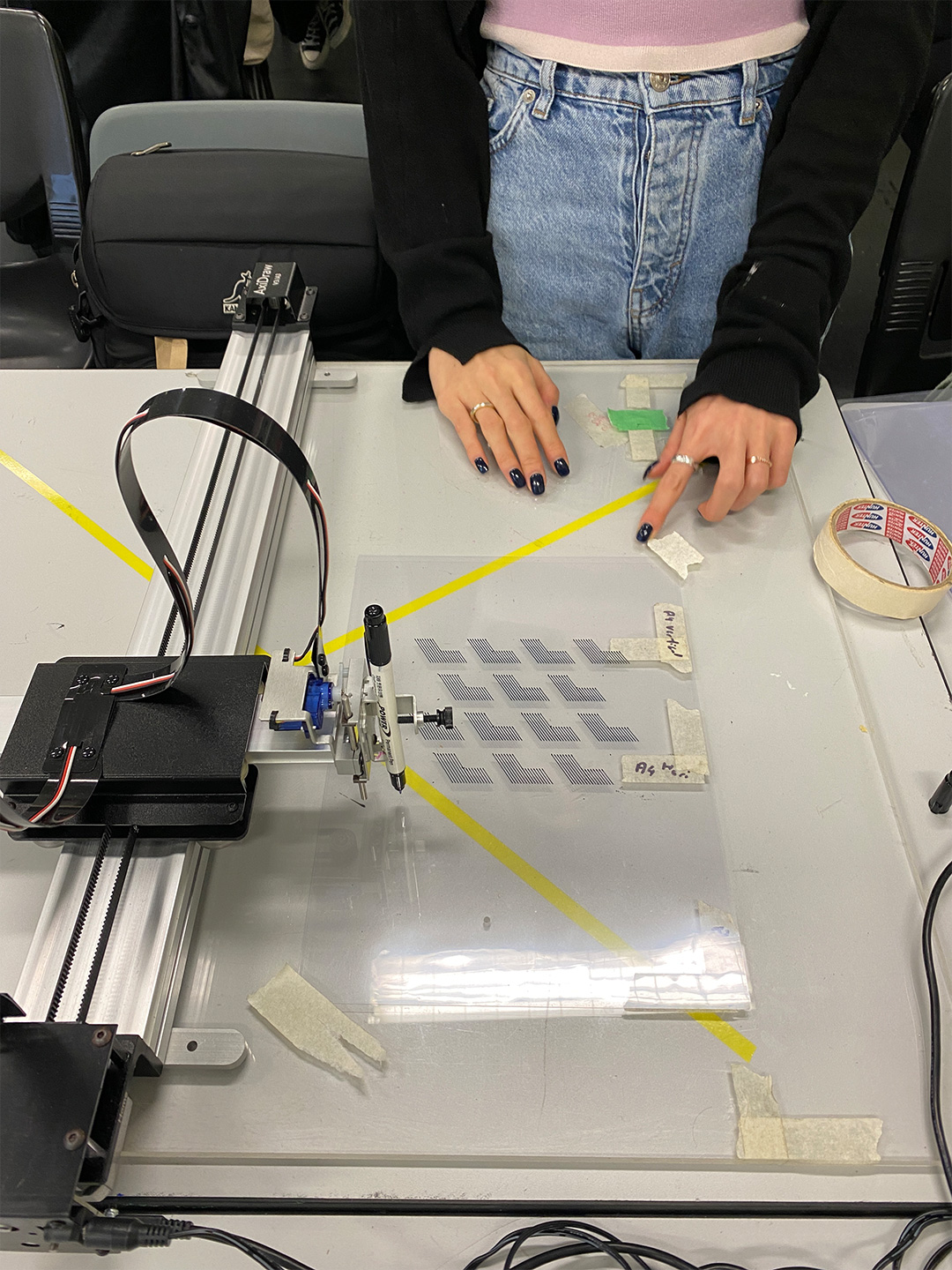
Axidraw.
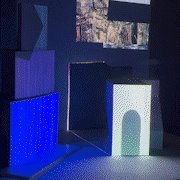
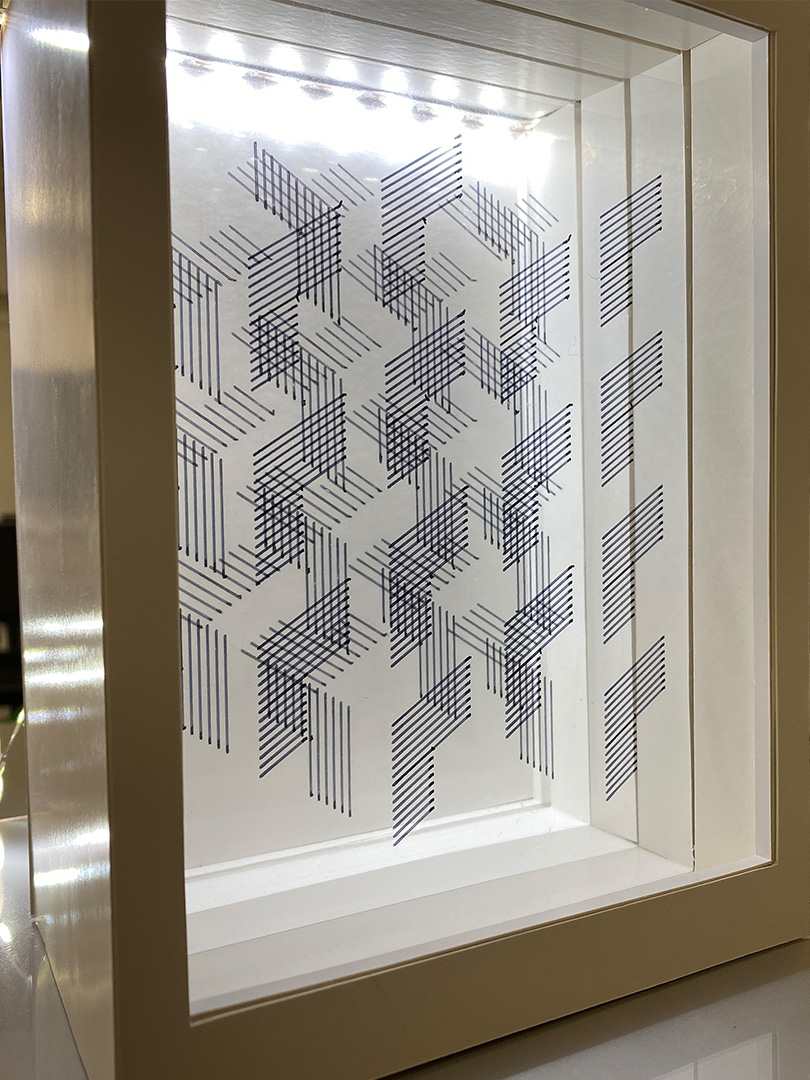
The Axidraw is a pen plotter with a robotic arm that transfers your digital drawing onto any 'writable' surface with any writing material. Our Project focuses on the simple repeated lines the axidraw is best at. However, repeated straight lines are simply too boring. So, we decided to make something that is more interactive and 3D. It is an artwork that combines 3 pieces of transparencies.
On each transparency, the same shape is drawn mode out of repeated lines drawn at different angles to make up the different surfaces of our 3D drawing. When looked at at the right angle, the 3 transparencies become whole and form a tessellation.
The most challenging part of this project was getting the drawing to layer nicely on top of one another to make the whole piece work. In order to make sure the transparencies are always at the right placement, we built a box out of artcard to fix them in place. We then added a strip of light in the box to light the whole thing up so the lines are more visible — it also gives a very cool effect in the dark.




2 Screens
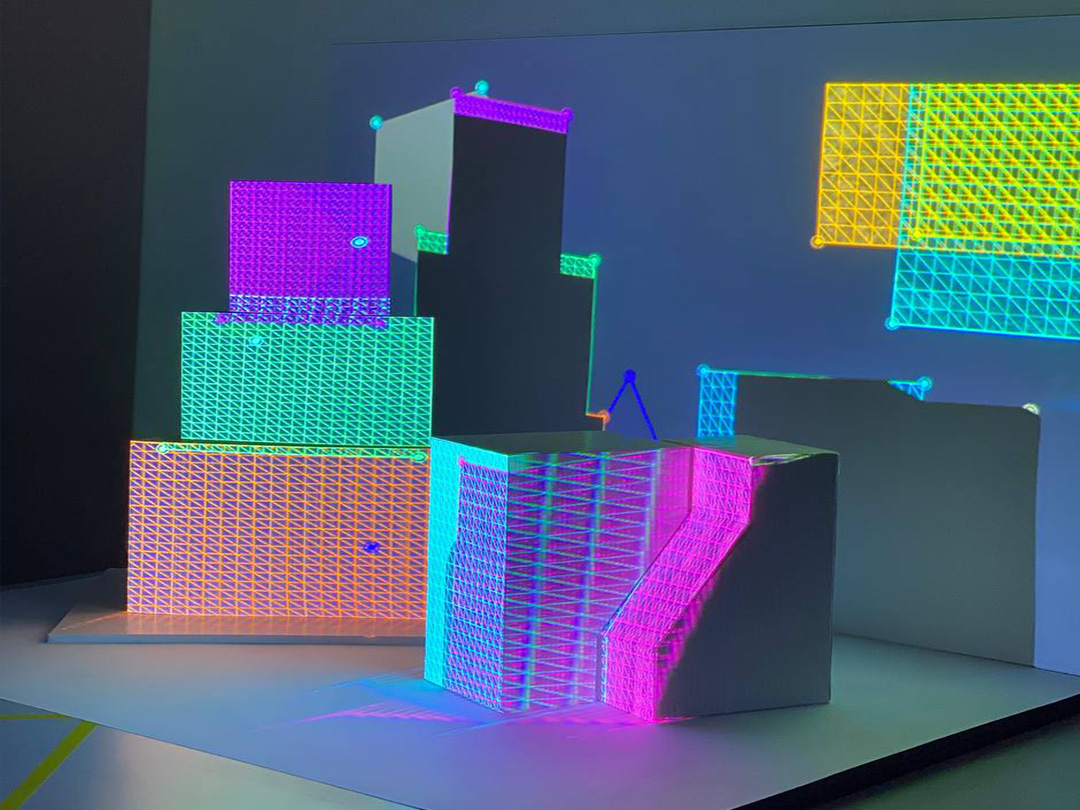
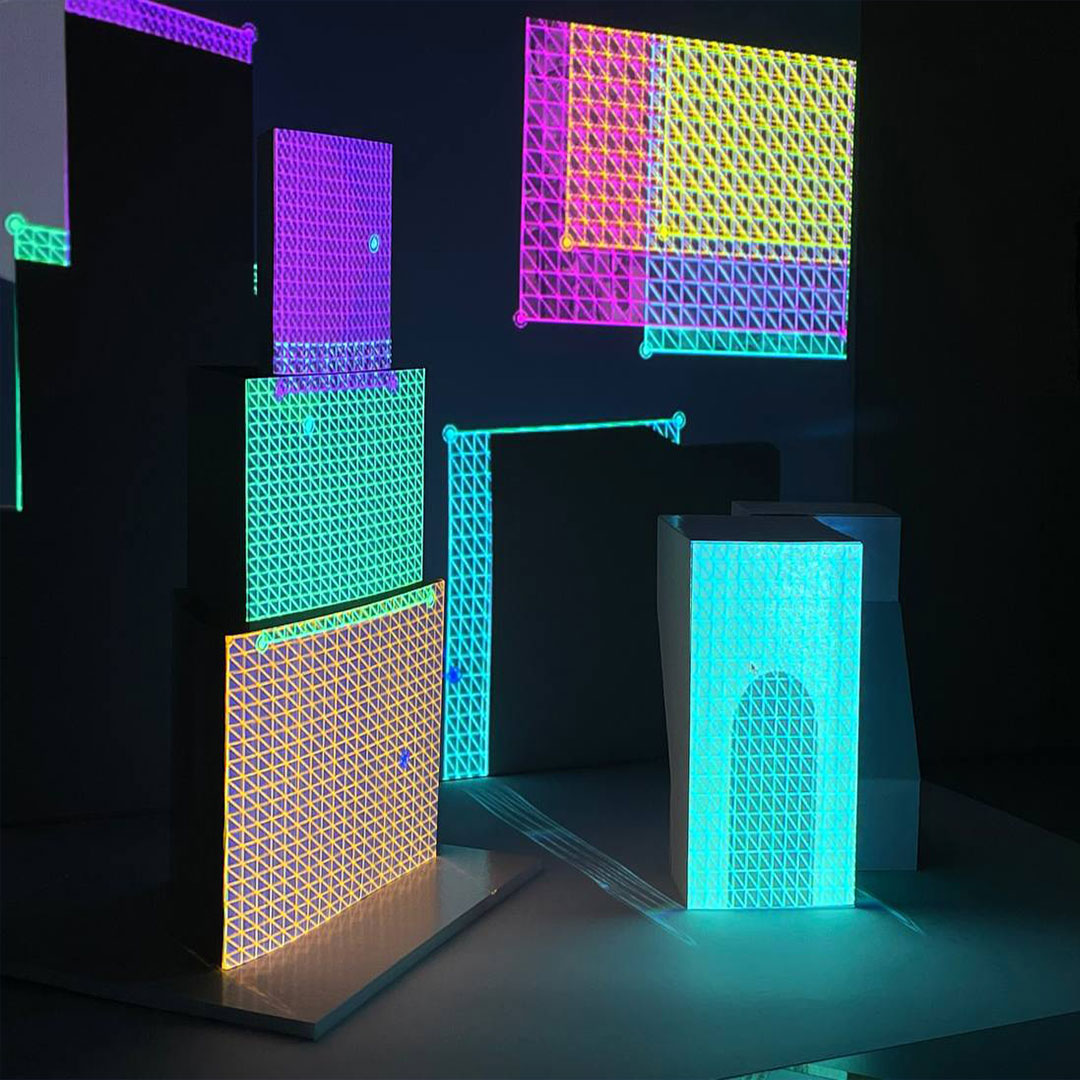
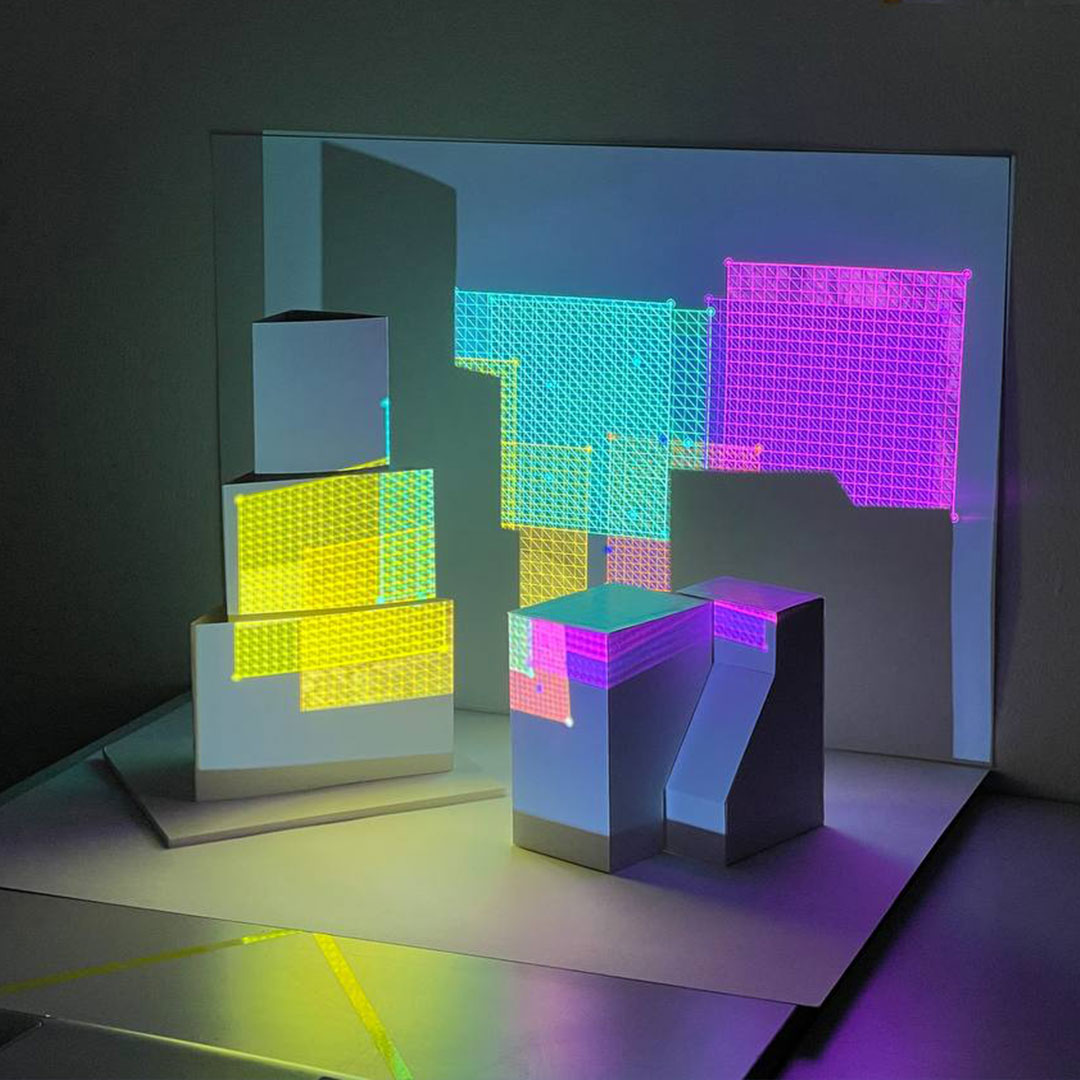
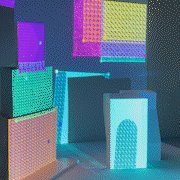
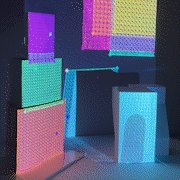
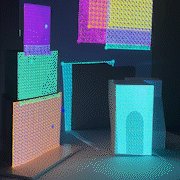
Projection Mapping
In this project, we learned the basics of projection mapping. The same projection mapping is used in many of the beautiful installations we see in our Museums and Galleries. This was an interesting project that was quite out of my league.
In this workshop, we were challenged thoroughly to get down to the basics of using code again. It was also challenging trying not to get ahead of ourselves and to simplify everything so we can complete the whole project within a short period of time.
I think the best part of this was when the projection comes to life and we get to see our ideas in fruition.



3 Making
From Code to Thing
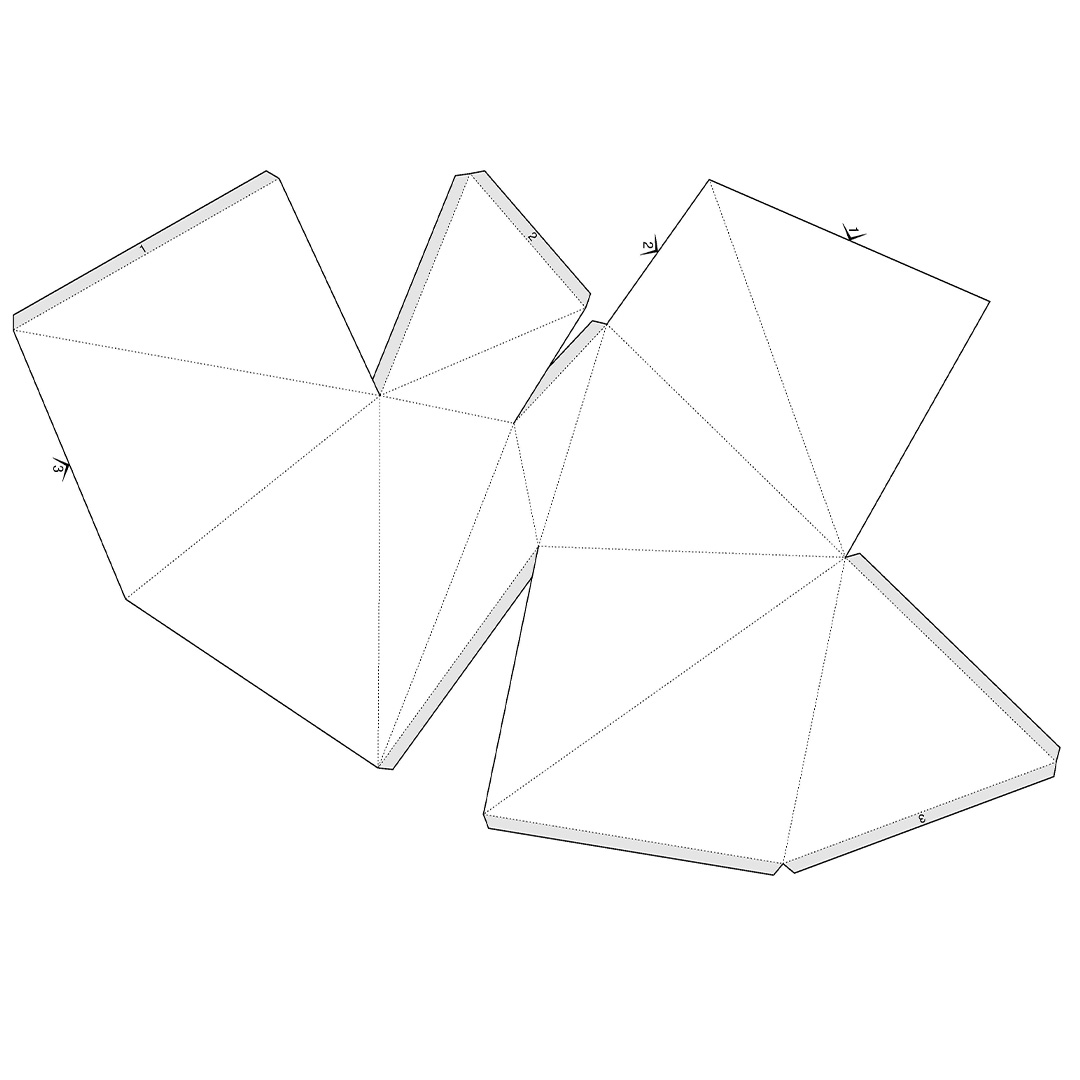
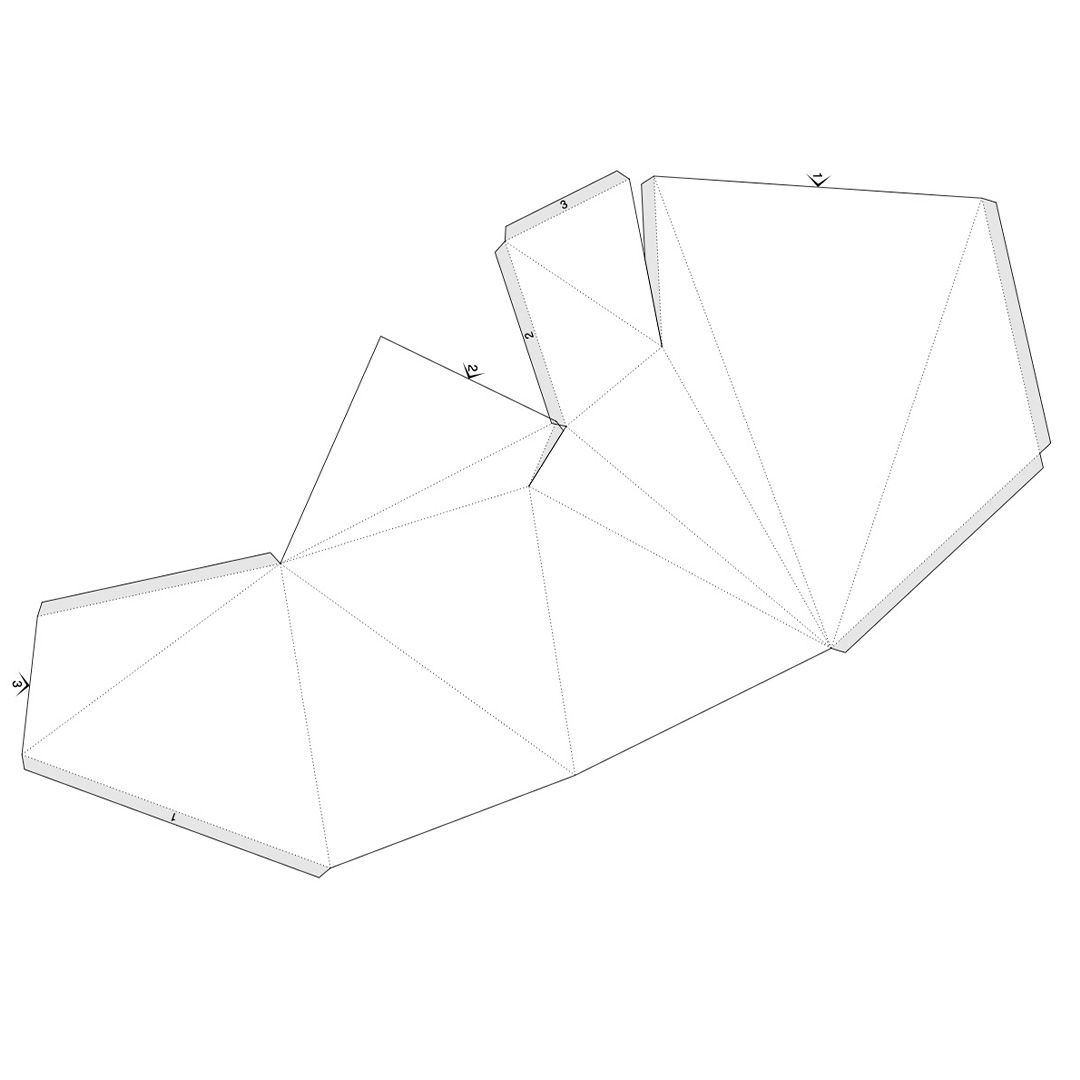
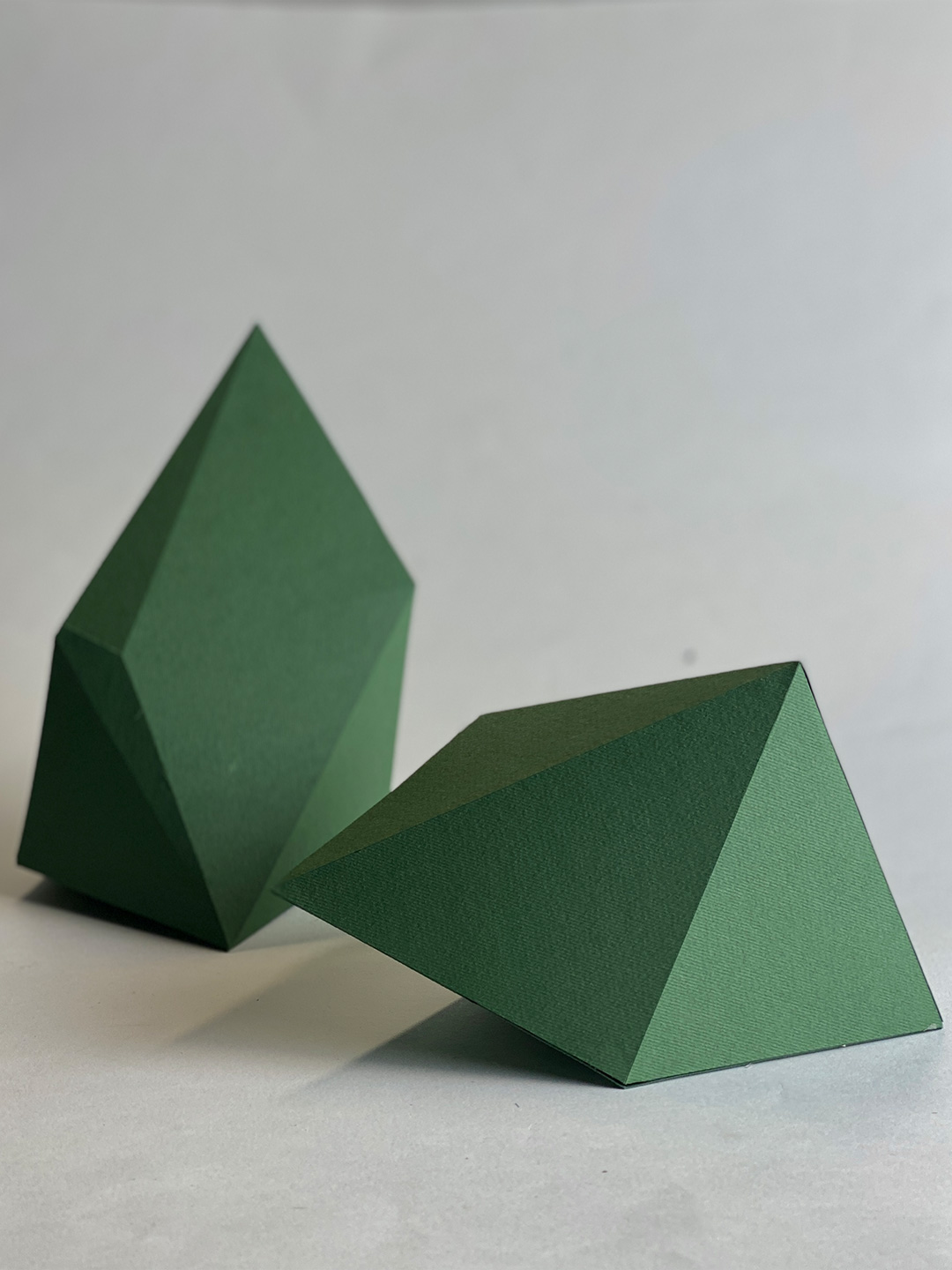
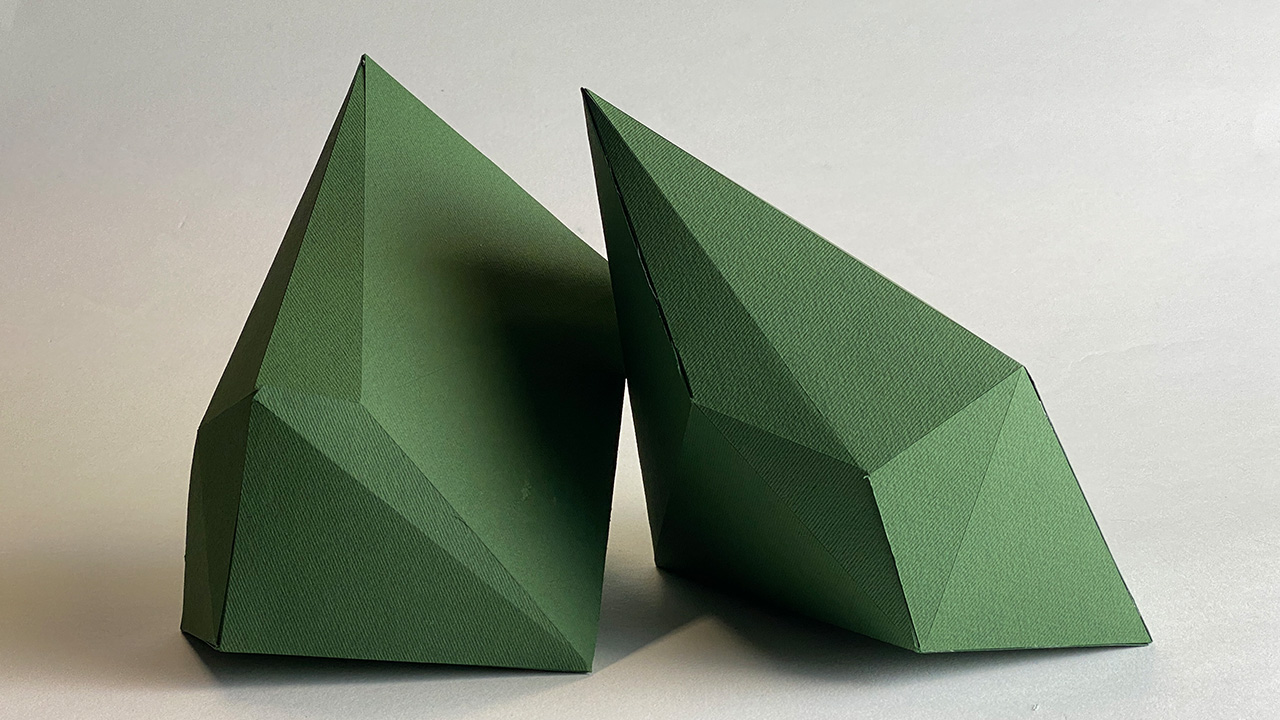
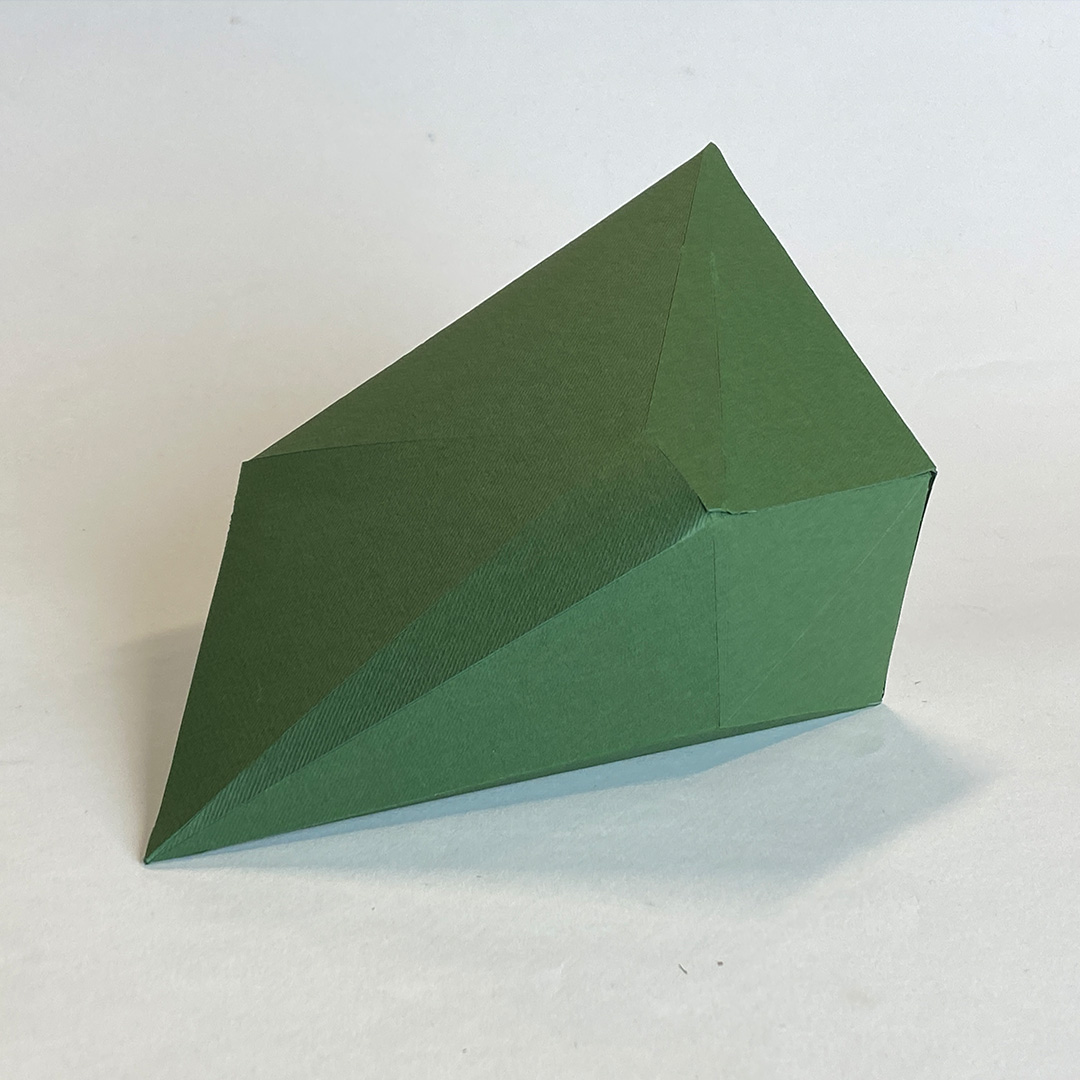
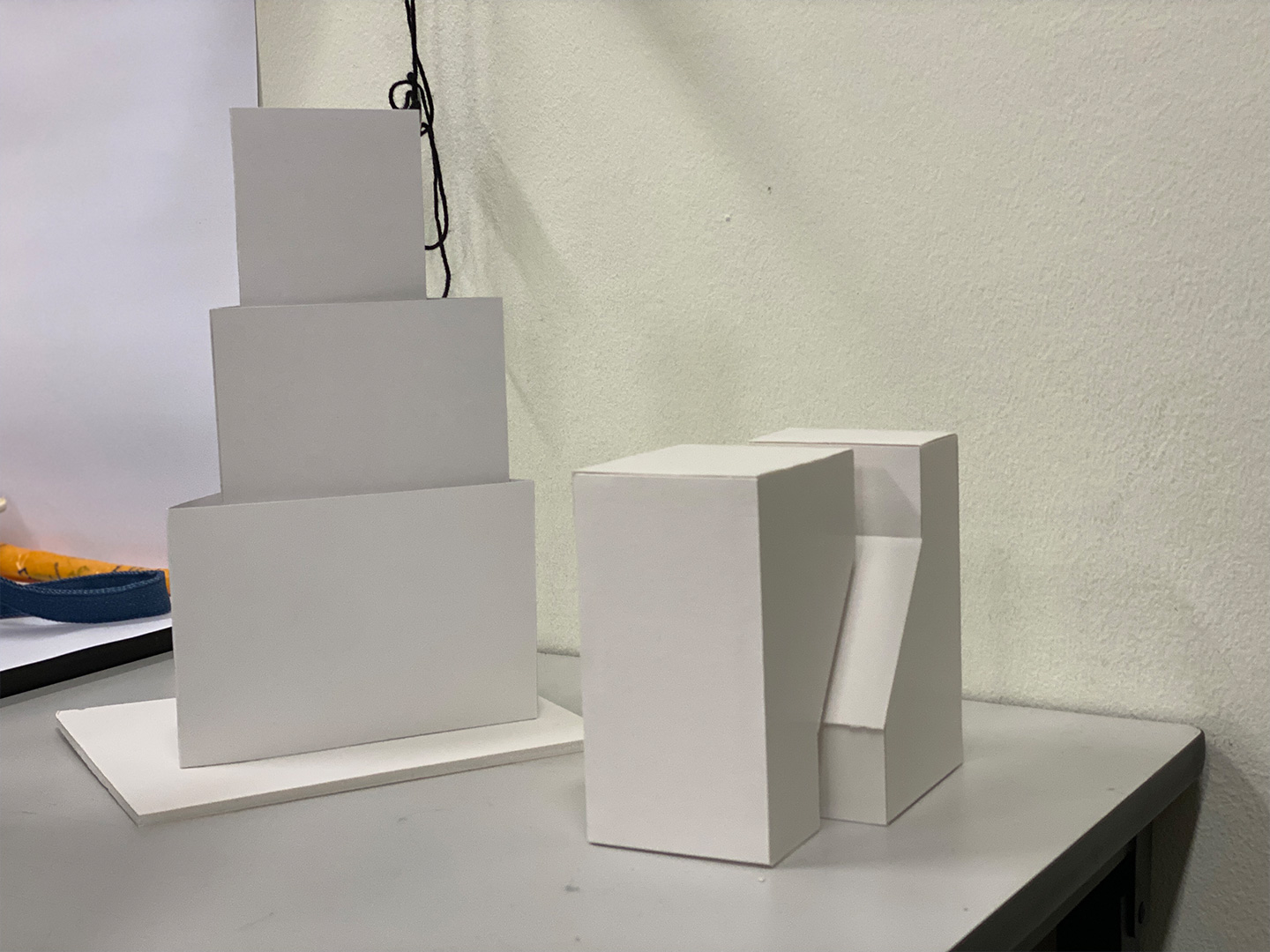
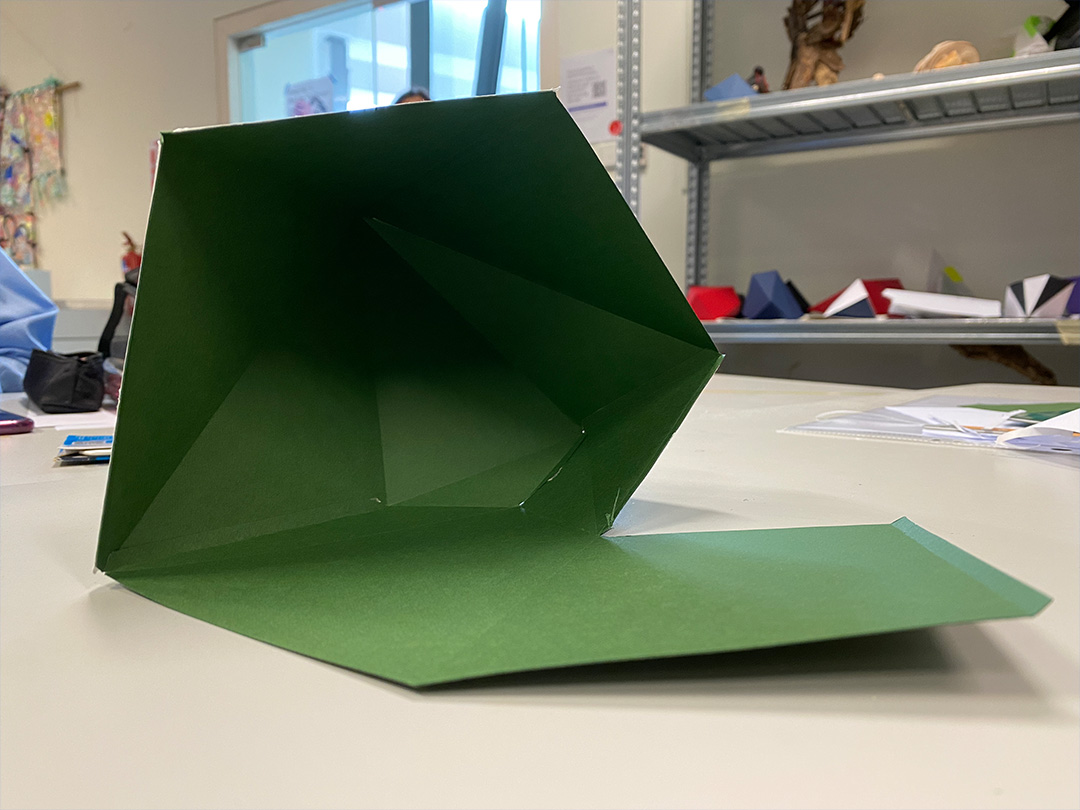
In this Code to Thing Workshop, we were tasked to cut and make a paper model of a 3D object that was generated with Code. The process starts with first experimenting with a code we were given to form a shape we were happy with. Then, we used the Blender map to make the code into a paper model template, picked out the paper that we want to make the model out of and then make the 3D object with the template we made.
I came up with a model that I named Mapping Yishun.
From Code to Thing is a great introduction to the basics of creating artwork digitally and then transforming it to life. The biggest challenge for me was getting the paper to match up and to keep the model looking sleek and clean. I have always been bad at crafting things and I was not very confident about the making portion of this workshop. However, I ended up having loads of fun with this workshops and I found myself re-doing the model many times. I had fun each time and I loved the process of doing it. This workshop was the most fun I had all semester and I felt very proud of myself of overcoming my fear of making paper crafts.





4 Play
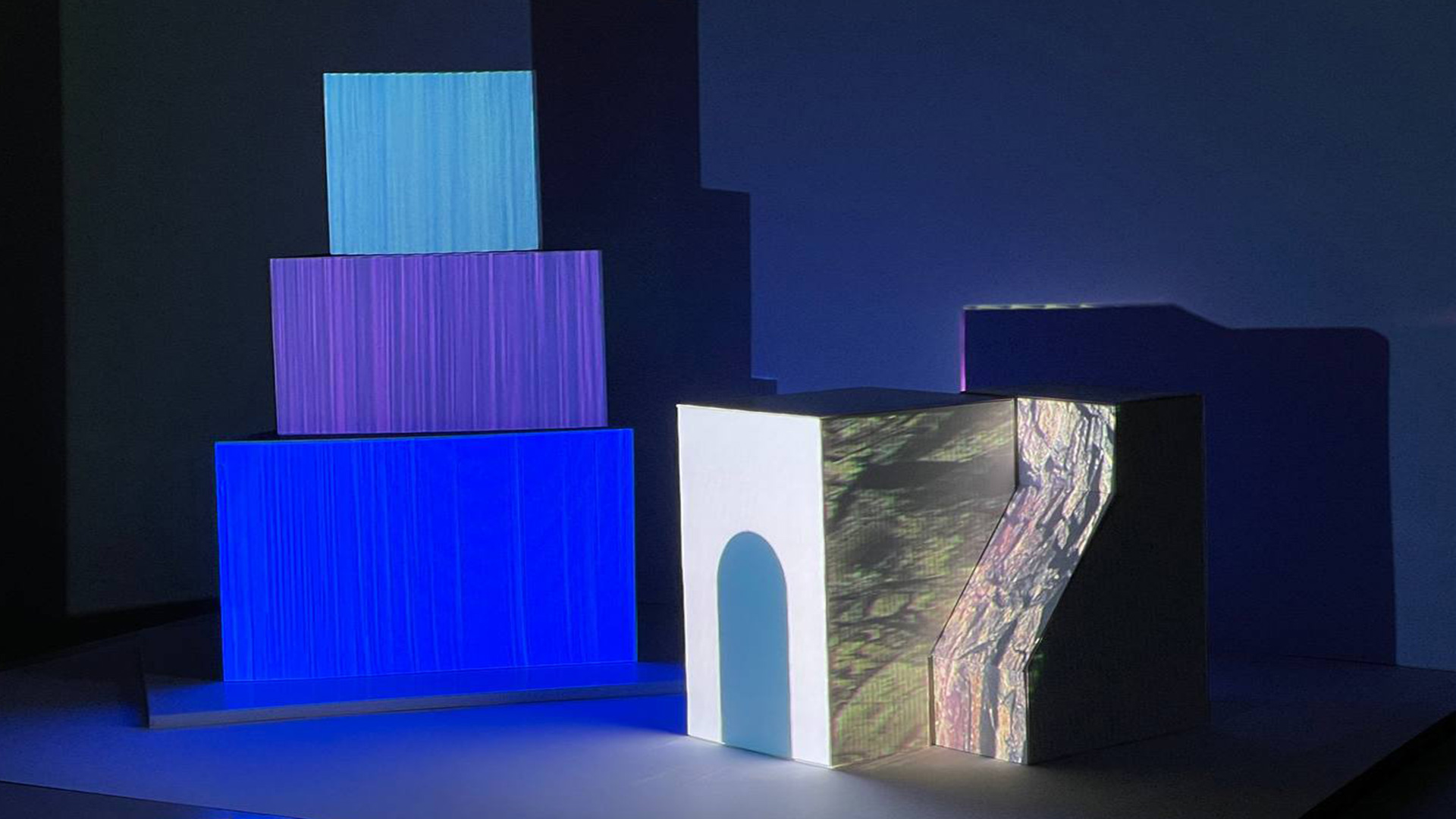
Physical Computing
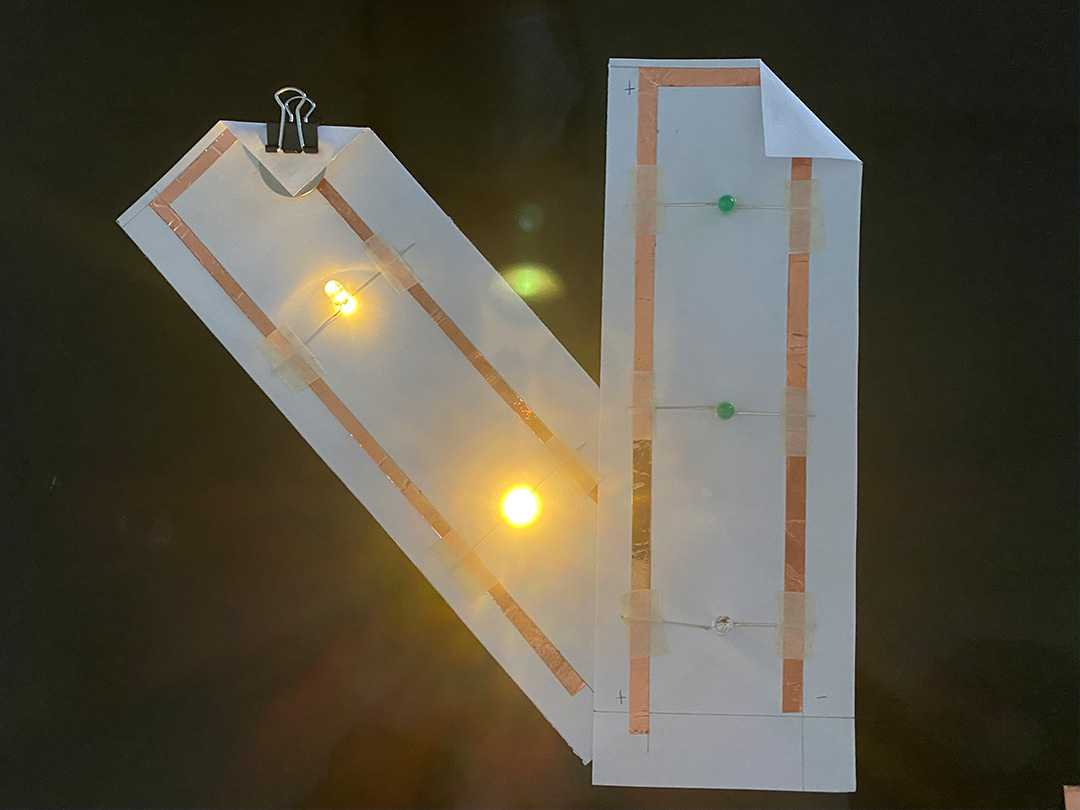
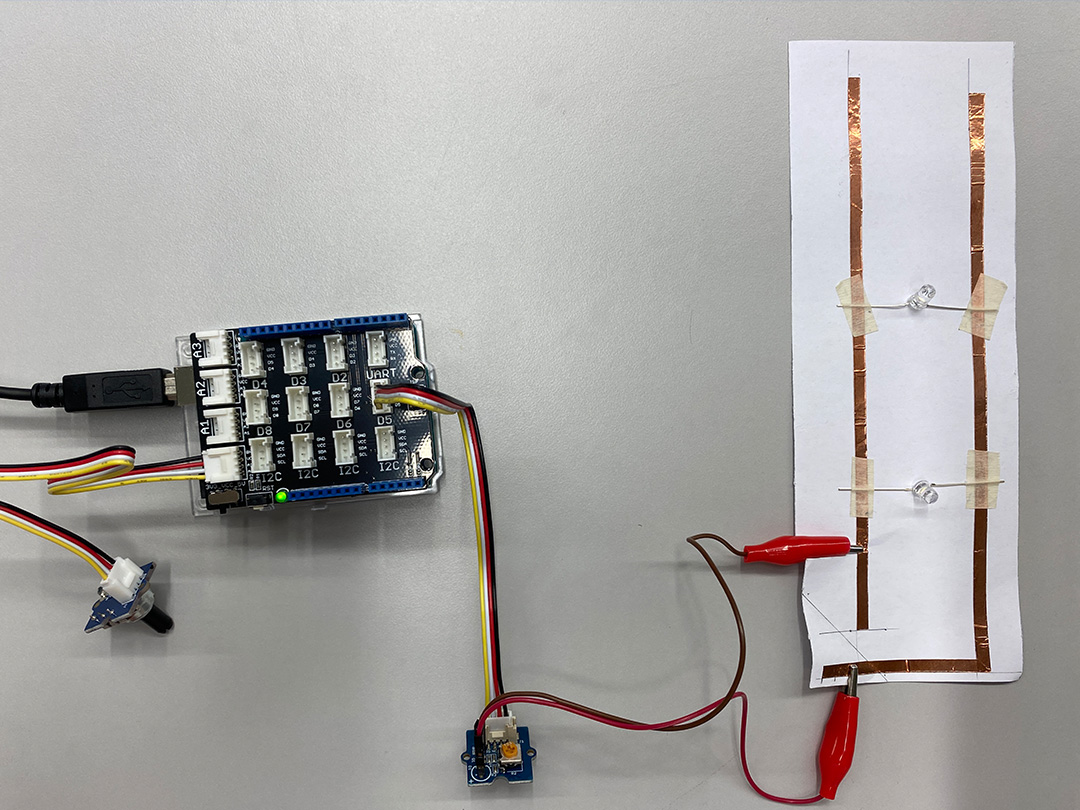
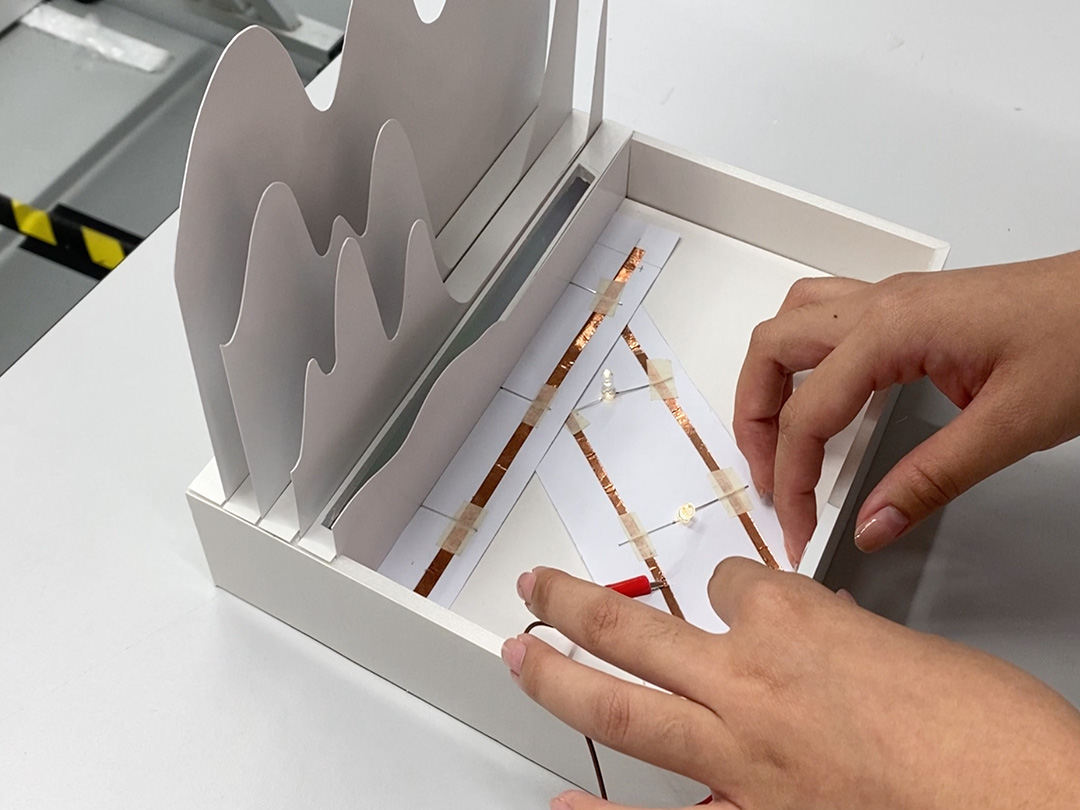
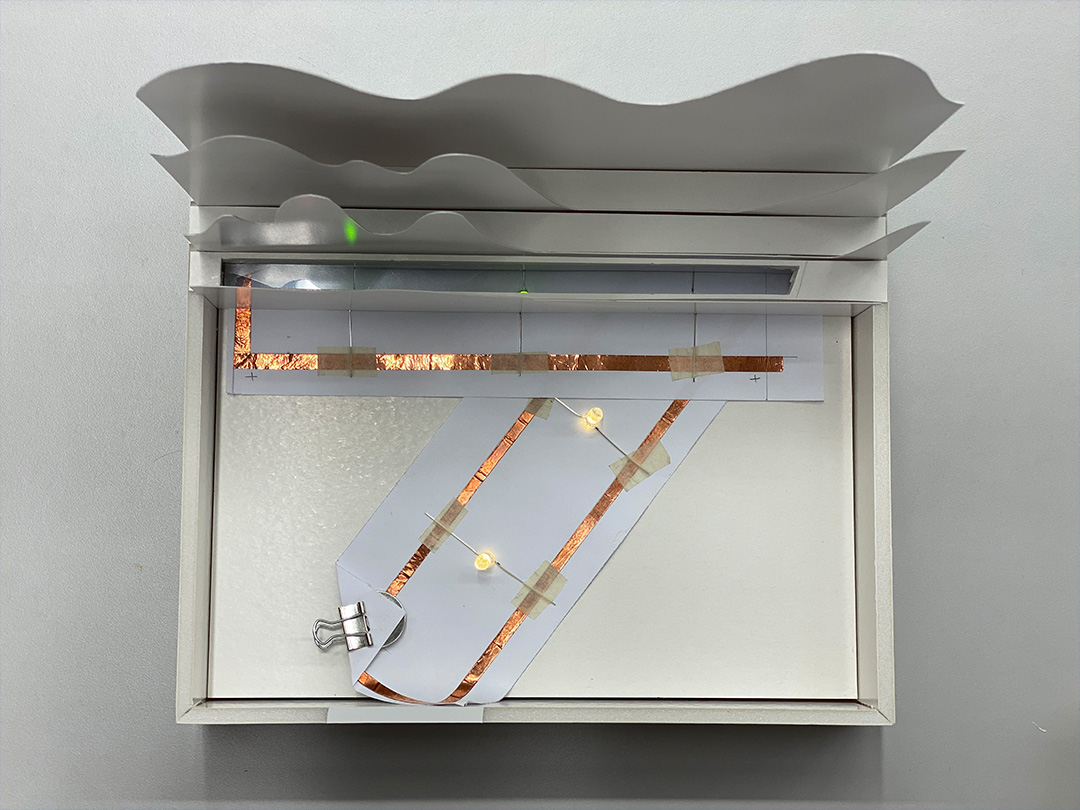
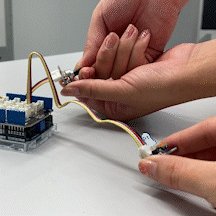
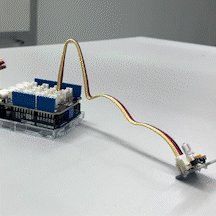
In this workshop, we have learned how to make a simple circuit out of paper and various other simple parts like batteries, LED lights, binder clips and copper tape. We then jazzed it up and connected the paper circuit to an Arduino circuit that allows us to make the paper circuit interactive.
On top of the paper circuit, we built a model of a house in front of a mountainous landscape. Using green lights to create a dark woody ambience to our little house that looks like there’s a party going on. For the Arduino section, we created a simple dimmer function with the knob that allows us to on and off the lights and adjust their brightness of it.
This project was particulary challenging because it was very tricky making something so simple look interesting and fun. Unlike the other workshops there was no coding that could make the whole thing look visually attractive.



Process
Each of these workshops tackle an interesting aspect of coding. How it is incorporated into different mediums, the way we can use different tools to form new designs, etc. Some of them took longer than others to grasp while some was more fun that others. It was an amazing experience sourcing materials, using different techniques and just having fun woth coming up with a favourable outcome.


Design is not a single object or dimension. Design is messy and complex.
by Natasha Jen, designer and educator







Conclusion
Over the course of these fruitful workshops, I have developed many interesting outcomes alongside my classmates. It was fresh to work on projects as a team, gaining valuable insight and a better understanding of them. At the same time, these short courses allowed me to dabble in different areas of coding, challenge myself and gain new skills all in a short amount of time. We got to work with so many different mediums that it felt a lot more productive and overall it was a very content and wholesome way of learning that I enjoy due to my short attention span. I loved being able to combine so many of the digital stuff and translating it into physical elements and it opened up a lot more methods for designing. It was truly a good experience and I enjoyed every part of it.
Some of my most interesting findings this semester: How easy it is to make a simple circuit. It was also not very complicated to try to get it to work with and Arduino. In my opinion, the projection mapping workshop was the toughest and the easiest was the code to thing workshop — which I had the most fun with. My most important lesson was trying to keep things simple. It is not always the most flamboyant and the biggest designs that make it out there. Sometimes, clean and simple does the trick and unless we are trying to be the next breakthrough of the design world, it is okay to settle for something that is good enough.
What are some of my achievements? The biggest achievement for me was getting out of my comfort zone and trying different things that I have never done before. I am always so afraid that I would mess up that I tend to miss out on a lot of things. I was also proud of myself for being able to collaborate and work with others. Navigating my way into working with people who have a different style from I do. I am also happy that I was able to dabble with some simple code in HTML and not feel intimidated when I start to see the numbers and letters.